Technical SEO (#4): How Can I Grab All the Links from a Page?

Hey there, fellow lazy website owners!
Want to get your hands on all the juicy links from a webpage without breaking a sweat? Well, you’re in luck because I’ve got just the trick for you!
Here’s a super simple code snippet that you can pop into the Google Dev Tools console to extract all those links faster than you can say “lazy genius”:
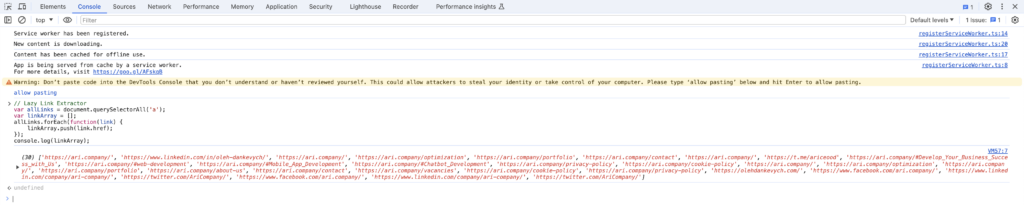
// Lazy Link Extractor
var allLinks = document.querySelectorAll('a');
var linkArray = [];
allLinks.forEach(function(link) {
linkArray.push(link.href);
});
console.log(linkArray);
Just open up the Dev Tools console (hit F12 or right-click and select “Inspect” then navigate to the “Console” tab), paste in this code, and voila! You’ll have a neat list of all the links on the page ready for your lazy perusal.
Now, you might be wondering, “But Oleh, what do I do with all these links?” Well, my friend, the possibilities are endless! You could analyze your competitors’ link profiles, check for broken links on your own site, or simply satisfy your curiosity about what’s lurking beneath the surface of the web.
So, next time you find yourself in need of some link-hunting action, just remember this handy little code snippet.
Happy link extracting, fellow lazy owners!